Bei der Kommunikation zwischen Webservern und Webbrowsern spielen HTTP-Statuscodes eine wichtige Rolle. Sie liefern Informationen über den Status einer Anfrage. Statuscode 410 Gone – dieser Error tritt dann auf, wenn eine Ressource (z.B. eine Website oder Unterseite) dauerhaft gelöscht wurde. Wir erklären Dir in unserem Lexikon, was, der HTTP Status 410 genau bedeutet, wann er von Webmaster:innen verwendet werden sollte und wie er sich von anderen HTTP-Statuscodes unterscheidet.

410-Statuscode - Gone
Was bedeutet der 410-Statuscode?
Wenn du beim Surfen im Internet den HTTP-Statuscode 410 siehst, bedeutet dies, dass die Seite oder Ressource, die Du aufzurufen versuchst, nicht mehr existiert. Dieser Statuscode wird als „Gone“ (weg) bezeichnet und ist definitiver als der häufiger vorkommende 404-Statuscode, der lediglich anzeigt, dass etwas nicht gefunden werden konnte. Ein 410 Statuscode zeigt an: Der Inhalt wurde absichtlich entfernt.
Dieser Hinweis ist auch eine klare Botschaft an Suchmaschinen und andere Dienste: „Du brauchst diese Seite nicht mehr crawlen. Sie kommt nicht wieder.“ Für Dich als User bedeutet das gleichzeitig, dass auch Du nicht weiter nach diesem Inhalt suchen musst.
Der 410 Statuscode im Vergleich zu anderen Statuscodes
Gegenüber dem 410 steht der 404-Statuscode Not Found. Er weist darauf hin, dass eine Ressource zurzeit nicht gefunden werden kann. In diesem Fall steht die Tür prinzipiell noch offen - vielleicht handelt es sich nur um eine Änderung der URL oder ein Tippfehler. Als Webmaster:in solltest Du Seiten, die einen404-Fehler auswerfen, zeitnah umleiten. Auch das Anlegen einer ansprechenden 404-Fehlerseite möchten wir Dir in diesem Zuge ebenfalls ans Herz legen.
Im Allgemeinen ist wichtig, sich über den Unterschied zwischen diesen beiden Codes im Klaren zu sein, besonders wenn man für die Pflege einer Website verantwortlich ist. Ein 410 ist ein klares Signal an die Suchmaschinen und an die Besucher:innen, dass sie nicht weiter nach der Seite suchen sollen. Ein HTTP 404 kann dagegen bedeuten, dass es sich lohnt, die Seite später noch einmal aufzurufen, weil ein Redirect hinzugefügt und somit zu gewünschten Seite weitergeleitet wird oder der technische Fehler behoben wurde.
Exkurs: HTTP-Statuscodes und ihre Bedeutung
HTTP-Statuscodes werden beidseitig von Web-Servern und Web-Browsern verwendet, um den Status einer Anfrage bei der Kommunikation zu übermitteln. Statuscodes dienen dazu, den reibungslosen Ablauf der Kommunikation zu gewährleisten. Sie geben dem Browser Auskunft darüber, ob eine Anfrage erfolgreich war oder ob Fehler aufgetreten sind.
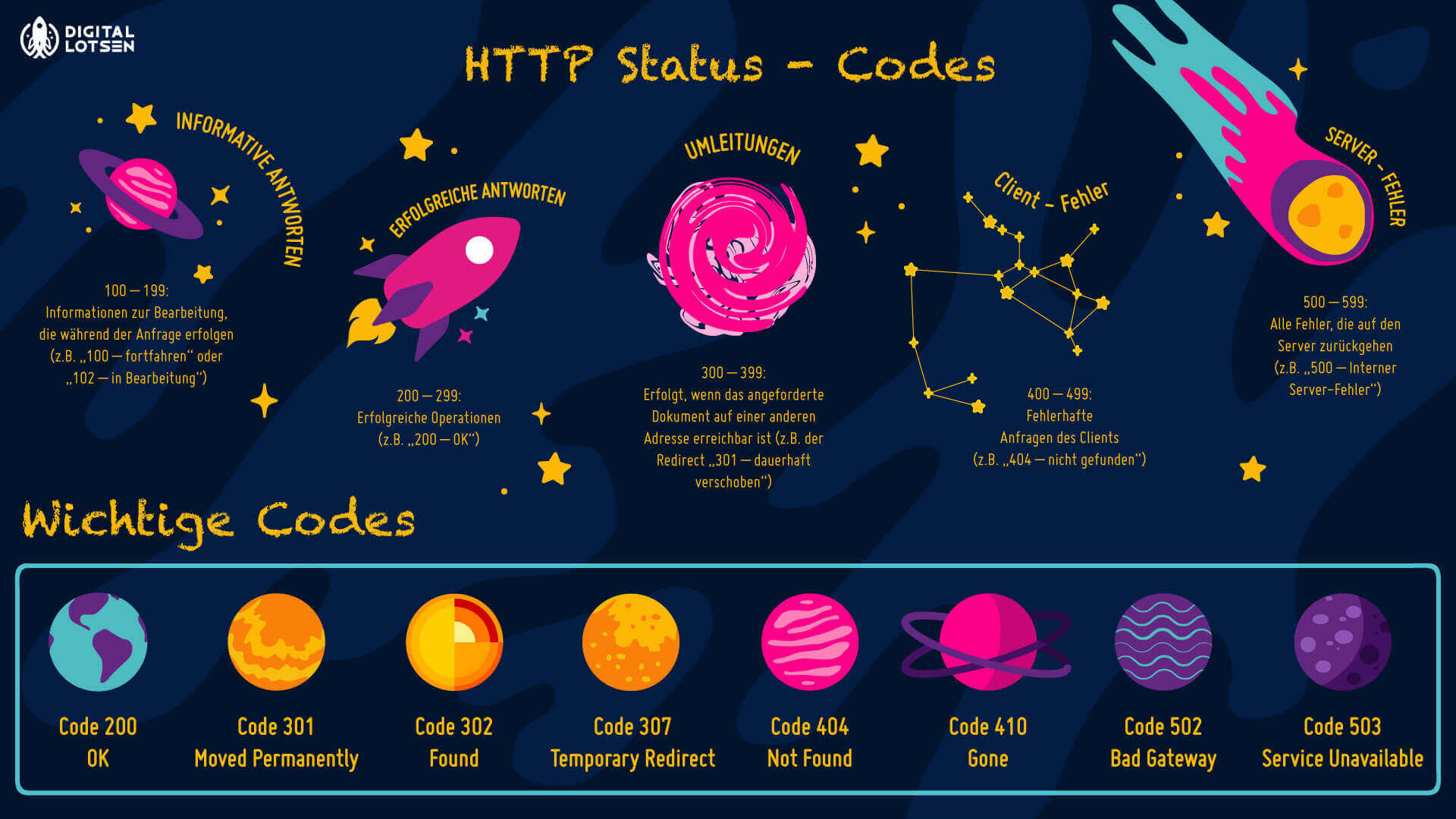
Wir haben eine praktische Grafik erstellt, auf der Du das Universum der wichtigsten Weiterleitungen und Statuscodes sowie ihre Bedeutung auf einen Blick siehst. Speichere Dir die Grafik gerne ab, dann hast Du sie immer griffbereit.

Die wichtigsten HTTP Statuscodes auf einen Blick
Psst: Eine Übersicht aller HTTP-Statuscodes findest du hier.
410-Statuscodes können Auswirkungen auf das Nutzererlebnis haben
Achtung: Der 410-Statuscode kann sich auch negativ auf die Benutzererfahrung auswirken. Das passiert insbesondere dann, wenn er nicht korrekt gehandhabt wird. Fehlerhafte Links sind ein häufiges Problem. Wenn eine Website viele 410-Statuscodes zurückgibt, kann der Eindruck entstehen, dass die Website ungepflegt oder veraltet ist. Dieser Umstand kann sich auf das Vertrauen der Benutzer:innen auswirken und einen negativen Einfluss auf das Ranking in den Suchmaschinen haben. Um die negativen Auswirkungen des 410-Statuscodes so gering wie möglich zu halten, solltest Du als Websitebetreiber:in und/oder Entwickler:in proaktiv Maßnahmen ergreifen:
- Umleitung auf ähnliche Ressourcen: Wurde eine Ressource entfernt, ist es am sinnvollsten, die Nutzer:innen auf ähnliche oder alternative Ressourcen umzuleiten. So wird nicht nur der Informationsverlust minimiert, sondern gleichzeitig auch die Benutzererfahrung verbessert.
- Alternative Inhalte zur Verfügung stellen: Anstatt den 410-Statuscode einfach zurückzugeben, kannst du alternative Inhalte bereitstellen, die den Nutzer:innen helfen (z.B. eine benutzerfreundliche Fehlerseite mit nützlichen Informationen oder ähnlichen Inhalten).
- Aktualisierung der Links: Alle internen und externen Links (Backlinks), die auf eine dauerhaft entfernte Ressource verweisen, sollten aktualisiert oder entfernt werden. Dadurch vermeidest Du, dass sich Nutzer:innen auf Deiner Website über nicht mehr funktionierende Links ärgern müssen.
- Sitemap aktualisieren: Um Suchmaschinen über dauerhaft entfernte Ressourcen zu informieren, ist es wichtig, die Sitemap der Website aktuell zu halten.
- Überwachung und Fehlerbehebung: Nimm Dir regelmäßig Zeit, Deine Website auf 410-Statuscodes und defekte Links zu checken. Wenn solche Probleme auftreten, sollten sie so schnell wie möglich behoben werden, um die negativen Auswirkungen auf das Nutzererlebnis und das Ranking in den Suchmaschinen so gering wie möglich zu halten.
Wir unterstützten Dich als kompetente Webdesign Agentur gerne bei der Einrichtung von Weiterleitungen und Co. Weitere Tipps für Deine Website findest Du in unserem Ratgeber und Lexikon:
- Was ist eine 307-Weiterleitung?
- Was ist die Indexierung?
- Was gehört zur OnPage Optimierung?
- Was ist Link Juice und wie sollte man die interne Verlinkung handhaben?