Bei der Gestaltung von Websites mit zahlreichen Contentpieces (z.B. Artikel oder Produkte) kann eine Paginierung der Inhalte sinnvoll sein. Beim Paginieren einer Website werden die Inhalte entweder auf mehrere Unterseiten verteilt oder sukzessive nachgeladen, anstatt sie vollständig auf nur einer Seite anzuzeigen.
Welche Vor- aber auch Nachteile Paginierung haben kann und wie sie angewendet wird, erklären wir Dir in diesem Artikel.
Paginierung - das Wichtigste in Kürze
- Definition und Zweck: Paginierung verteilt Inhalte auf mehrere Unterseiten, um die Übersichtlichkeit und Benutzerfreundlichkeit zu verbessern, besonders bei Websites mit vielen Artikeln, Produkten oder Blogposts.
- Vorteile: Paginierung erleichtert die Navigation, verkürzt ggf. die Ladezeiten und sorgt für eine strukturierte Darstellung der Inhalte.
- Nachteile: Falsch implementierte Paginierung kann zu SEO-Problemen führen und erfordert zusätzliche Klicks von Benutzer:innen.
- Arten der Paginierung: Es gibt verschiedene Arten der Paginierung, darunter numerische Paginierung, „Mehr laden“-Buttons und Infinite Scroll.
- Anwendung: Um Inhalte zu paginieren, können rel="next" und rel="prev" Tags, kanonische URLs oder das noindex Tag genutzt werden.
Was ist Paginierung?
Beim Paginieren einer Website werden Inhalte auf mehrere Unterseiten verteilt, anstatt sie komplett auf einer Seite darzustellen. Paginierung wird vor allem bei Websites mit vielen Artikeln, Produkten oder Blogposts eingesetzt. Dadurch sind Seiten übersichtlicher und Nutzer:innen können leichter durch die Inhalte navigieren. Auch kann sich die Paginierung positiv auf die Ladezeit einer Unterseite auswirken.
Vor- und Nachteile von Paginierung
Vorteile
- Benutzerfreundlichkeit: Deine Leser:innen können leichter durch die Inhalte navigieren, ohne übermäßig lange auf einer Seiten scrollen zu müssen.
- Ladezeiten: Durch die Verteilung der Inhalte auf mehrere Seiten verkürzt sich die Ladezeit jeder einzelnen Seite.
- Übersichtlichkeit: Inhalte werden in einer strukturierten und geordneten Art und Weise präsentiert, was die Lesbarkeit und Navigation verbessert. Meist befinden sich die aktuellsten Beiträge oder Topseller Artikel auf Seite 1.
Nachteile
- SEO-Probleme: Falsch implementierte Paginierung kann zu Duplicate Content und zu Problemen beim Crawlen der Seite führen.
- Klicks: Benutzer:innen müssen mehrmals klicken, um alle Inhalte zu sehen. Dies wird manchmal als umständlich empfunden. Zudem sind nicht alle Produkte/Beiträge auf einen Blick ersichtlich.
- Implementierung: Paginierung zu implementieren, erfordert ein gewisses technisches Wissen und kann komplex sein. Pagebuilder für CMS wie WordPress können aber Abhilfe schaffen.
Arten der Paginierung
Numerische Paginierung
Dies ist die gebräuchlichste Art der Paginierung, bei der die Seitenzahlen unten auf der jeweiligen Seite angezeigt werden. Den User:innen wird so ermöglicht, direkt zu einer bestimmten Seite zu springen.

Ein Beispiel für eine nummerische Paginierung
„Mehr laden“-Button
Ein „Load More“-Button“ („Mehr laden“-Button) lädt zusätzliche Inhalte auf der gleichen Seite. Dadurch wird die Anzahl der Seiten reduziert.

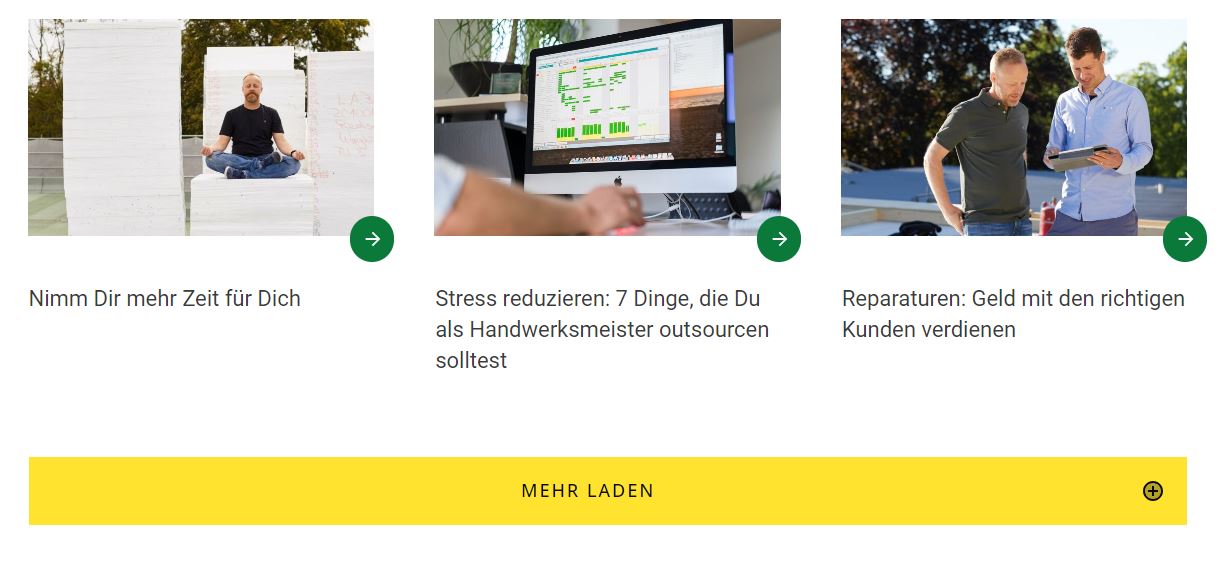
Der Blogbereich von Klaus vom Dach ist ein Beispiel für eine Paginierung mit dem "mehr laden"-Button.
Endloses Scrollen (Infinite Scroll)
Wenn Benutzer:innen nach unten scrollen, werden Inhalte kontinuierlich nachgeladen. Diese Methode der Website-Paginierung ist insbesondere bei sozialen Netzwerken und Nachrichtenseiten beliebt. Sie kann jedoch zu Problemen führen, wenn sie nicht richtig implementiert wird.
Hier wird Paginierung angewendet
Die Paginierung kann in verschiedenen Bereichen des Webdesigns eingesetzt werden:
- Blogs: Lange Blogarchive werden oft in Seiten aufgeteilt, um die Übersichtlichkeit zu verbessern. Die Artikel werden nach Datum sortiert, sodass die neuesten Beiträge auf Seite 1 angezeigt werden.
- Onlineshops: Produktlisten werden paginiert. So wird die Auswahl übersichtlicher und die Ladezeiten werden optimiert.
- Nachrichten-Websites: Um die Übersichtlichkeit bei einer Fülle von Newsartikeln zu gewährleisten, werden Artikelarchive und Nachrichtenkategorien meist paginiert. Die neusten Beiträge erscheinen zuerst.
Tipps & Hinweise für die Paginierung
- rel="next" und rel="prev": Diese HTML-Tags helfen Suchmaschinen wie Google, die Beziehung zwischen Seiten zu verstehen.
- Kanonische URLs: Ein Canonical Tag verhindert in vielen Fällen Probleme mit Duplicate Content (z.B. wenn auf allen Seiten der gleiche Beschreibungstext verwendet wird). Die Hauptseite wird mit dem Tag zur kanonischen, also ursprünglichen Version erklärt. Mögliches Problem: Die nachfolgenden Seiten (2,3,4 etc.) werden von dem Crawler ignoriert und haben meist keine Chance, im Index zu landen.
- noindex: Mit diesem Meta-Tag werden die Crawler der Suchmaschinen angewiesen, eine Seite bei der Indexierung nicht zu berücksichtigen. Heißt, sie wird im besten Fall auf den SERPs nicht angezeigt.
- Sitemaps: Stelle sicher, dass alle paginierten Seiten in der XML-Sitemap aufgeführt sind.
- URL-Struktur: Verwende eine konsistente URL-Struktur, z. B. „/page/2“ etc.
- Navigation: Stelle sicher, dass die Paginierung einfach in der Handhabung und sichtbar für Deine User:innen ist. Denke hierbei auch an die Optimierung für mobile Endgeräte (Responsives Webdesign).
- Ladezeiten: Um die Ladezeiten weiter zu reduzieren, implementiere Lazy Load für Bilder und andere Medieninhalte.
Du möchtest Deine Website neu gestalten und dabei bei der Paginierung alles richtig machen? Wir unterstützten Dich als kompetente Webdesign Agentur dabei! Vereinbare noch heute Dein kostenloses Beratungsgespräch.
Weitere Tipps für Deine Website bekommst Du in unserem Ratgeber und Lexikon:
- Was ist A/B-Testing?
- Welche Maßnahmen zur OnPage Optimierung?
- Was kann das SEO-Plugin Rank Math?
- Was besagt der Sichtbarkeitsindex von Sistrix?
- Wofür benutzt man strukturierte Daten?
- Was ist Thin Content?
- Zielgruppe: So findest Du sie
- Was Du über barrierefreies Webdesign wissen solltest